こんにちは。
私は普段、デザイン新聞のアイキャッチ画像の制作を担当しています。
とは言っても、半年前まではデザイン未経験でした。
「デザインはセンスがないとできない」「デザインは初心者には難しそう」と思われがちですが、ツールを使って初心者でも簡単にデザインできる方法もあります。
この記事では、デザイン初心者だった私が実際に作成したサムネイルをもとに、私が半年間で培ったデザイン制作の手順やデザインをする際の工夫などをお伝えしようと思います。
そして、今回は、イラストなどの素材を使わずにデザインしてみました。
素材を使わないデザインでは、オリジナリティや統一感のあるデザインを作ることができます。
これからデザインをする方、デザインを学んでいる方の参考になれば幸いです!
アイキャッチのデザイン制作フロー
では実際に、どんな風にデザインしていくのかを見ていきましょう。
今回は、「アンコンシャス・バイアスを事例と合わせて解説!絶対に改善すべき!!」の記事のサムネイルを制作した過程をご説明します。
情報の整理
まず、この記事を読んで、「この記事が伝えたいことは何か」ということを考えます。
アイキャッチは記事の情報を読み取ることができる一つの手段になります。
また、記事やタイトルよりも文字を入れるスペースも限られてくるので、記事の中から特に重要な内容を抜き取る必要があります。
「アンコンシャス・バイアス」の記事では、
- アンコンシャス・バイアスとは何か
- 事例
- 改善方法
- 改善によって生まれる効果
- 改善に取り組んだ企業
などについて触れています。
「アンコンシャス・バイアス」とは、「無意識の偏見」を指す言葉です。
そして、この記事で言われているのは「アンコンシャス・バイアスによって色んなデメリットが生まれるので、アンコンシャスバイアスがどんなものなのかということを知って、改善していきましょう」ということです。
私は、この記事では「アンコンシャス・バイアスを改善する方法」が特に重要なのではないか?と考えました。
しかし、「アンコンシャスバイアス」という言葉の意味がわからなければ、改善する方法と言われても何を改善する方法なのかわからないのでは?と思い、「アンコンシャス・バイアス」を「無意識の偏見」と言い換えることに。
最終的に、「無意識の偏見から抜け出すには?」という言葉を入れることにしました。
レイアウト作成
次にざっくりとしたレイアウトを決めていきます。
基本的にデザインを作る時はFigmaを使用しています。
Figmaはデザインに必要な基本的な機能であれば無料で使用できるので、デザイン初心者の方にはおすすめです。
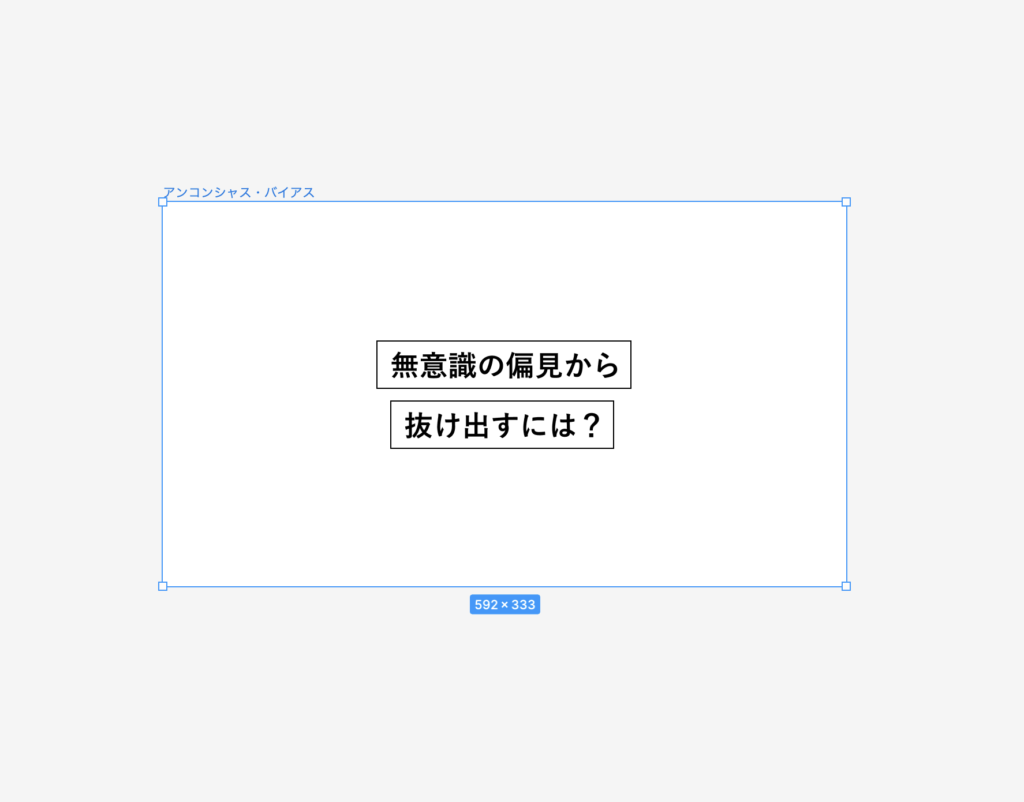
まず、フレームを用意します。
フレームは絵を描く時に使うキャンバスのようなものです。
フレームを作ったら、その中に文字を追加していきます。

四角などの形を作って配置を決めておくと綺麗に作りやすいです。
今回はど真ん中に文字を配置することにしてみます。
また、1行だと長すぎてバランスが悪くなりそうなので、改行してコンパクトに見やすくしました。
デザインする
ここからはデザインをしていきます。
最初に情報の整理をしたので、それも参考にしつつデザインしていきます。
ラフを作る
「アンコンシャス・バイアス」の記事では、「アンコンシャス・バイアス」が「無意識の偏見」、つまり、ネガティブなものとして捉えられています。
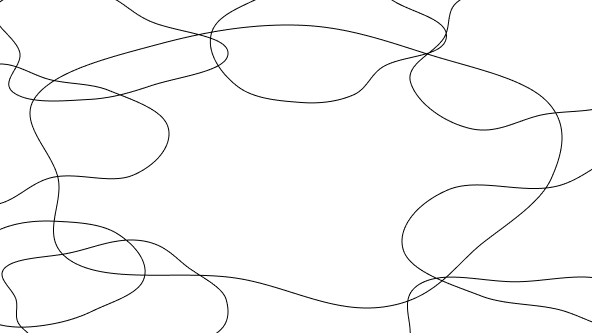
「無意識の偏見」を表したいので、「色々な考え方」を表現するために吹き出しのような形をたくさん使いたいなと思いました。
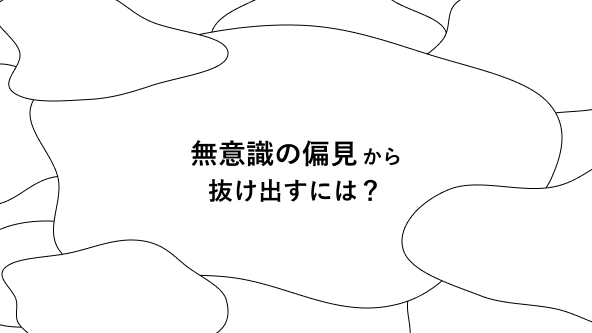
Figmaのプラグインにある「Blobs」を使って、ランダムな形の雲をいくつか作ります。

真ん中の大きな枠内に文字を入れるイメージです。

雲同士の重なりを調整し、文字の大きさも調整しました。
「無意識の偏見」というのが重要なワードなので一番大きくして、「〜から」「〜とは?」のような付属語は目立たないように小さくします。
配色を決める
配色を決めていきます。
Pinterestで合いそうな色のデザインを探すのも良いですし、カラーパレットなどで選ぶのもOKです。
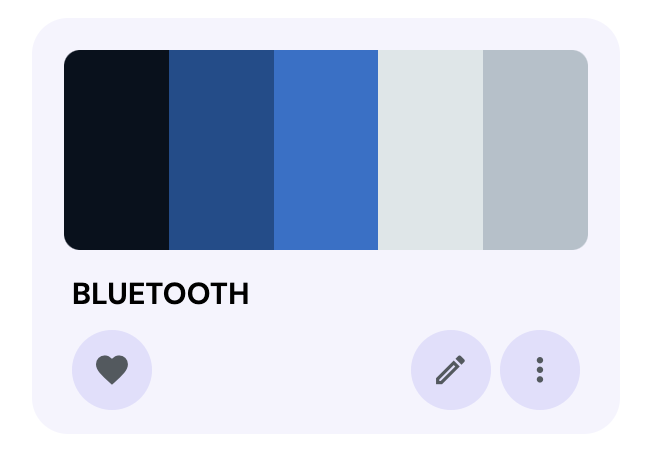
今回はColoffyというサイトのパレットを使っています。
このアイキャッチではネガティブな意味の単語がキーワードになっているので、青など、暗めの色を使いたいと思います。
青で雲の部分を塗ると黒字は見えにくいので、文字や枠線は白に。
背景は黒にしたいですね。

いい感じのカラーパレットがあったので、これを使います。
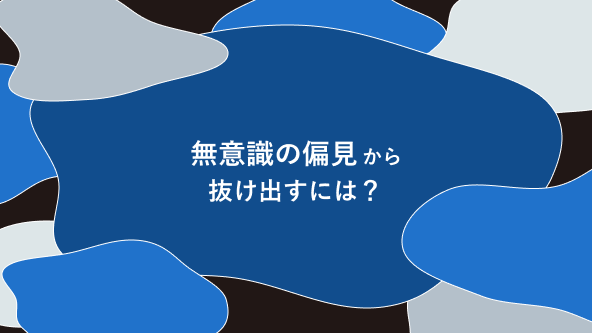
バランス良く色付けをしてみるとこんな感じになりました。

背景が黒なので雲の枠を白にしました。
また、真ん中の大きな雲のみネイビーにして、他は青、グレー、明るいグレーの3色でバランスよく配色しました。
あしらいを足す
余白が多いせいか、何か足りない感じがしますね。
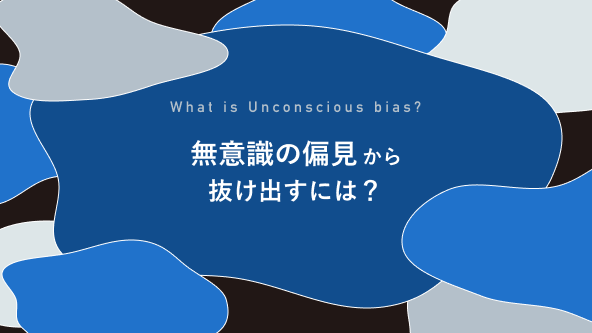
タイトルの上に「What is Unconscious bias?」を入れてみます。
色はタイトルの白より目立たなく、背景と同化しないようにグレーにします。

これでバランスが良く、アイキャッチらしい画像になったかと思います。
これで完成です!
まとめ
いかがだったでしょうか?
デザイン制作の仕方には人それぞれありますが、何から手をつけたらいいかわからないという方はぜひ参考にしてみてください。
他にも、デザイン新聞では制作物の制作フローを紹介予定です。
ぜひ今後もチェックしてみてください!